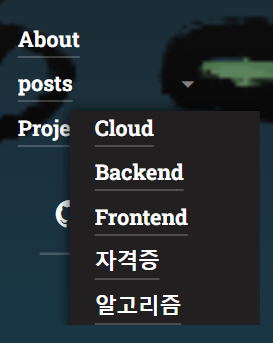
Git 블로그 Sidebar에 Submenu 구성
in posts
Git 블로그를 만들며 수정이 필요했던 부분을 수정하며 나만의 블로그로 만들어가기.
SideBar 서브 메뉴 / 22-06-25

생성 및 변경 파일
_sass/my-style.scss - 편집
_includes/body/nav.html - 생성
_data/category.yml - 생성
assets/js/sidebar-folder.js - 생성
_includes/body/nav.html 생성
\{\%\%\} 문법은 django 문법입니다.
\{\% ,\%\} –> \ 제거해주세요
<span class="sr-only">Navigation:</span>
<ul>
<div style="text-align: center;margin: 10%">
<img src="https://hits.seeyoufarm.com/api/count/incr/badge.svg?url=https%3A%2F%2Fgithub.com%2Fmiewone%2Fhit-counter&count_bg=%2379C83D&title_bg=%23555555&icon=&icon_color=%23E7E7E7&title=hits&edge_flat=false"/></a>
</div>
<li>
<div class="menu-wrapper" onmouseover="javascript:spread(99)" onmouseout="javascript:spread(99)">
<a id="_drawer--opened" href="/about/" class="sidebar-nav-item " >
About
</a>
</div>
</li>
<!-- 지정된 yaml 파일 카테고리에서 값을 읽어 와 변수에 넣습니다. -->
<!-- site.data.category 는 _data.category.yml 파일을 가르킵니다. -->
\{\% assign titles = site.data.category.category \%\}
\{\% for titlez in titles \%\}
\{\% assign count = count | plus: 1 \%\}
<li>
<!-- 큰 카테고리들을 집어 넣습니다. -->
<div class="menu-wrapper" onmouseover="javascript:spread(\{\{count}})" onmouseout="javascript:spread(\{\{count}})">
\{\% if titlez.subcategory \%\}
<button class="spread-btn">
<span id="spread-icon-\{\{count}}" class="material-icons">arrow_right</span>
</button>
\{\%endif\%\}
<a
href="/\{\{titlez.name}}\/\"
class="sidebar-nav-item "
>
\{\{titlez.name\}\}
</a>
\{\% if titlez.subcategory \%\}
<!-- 서브 카테고리들 입니다. -->
<div id="submenu-\{\{count}}" class="menu-wrapper submenu hide">
<ul style="list-style: none;">
\{\% assign subtitles = titlez.subcategory \%\}
\{\% for subtitle in subtitles \%\}
<li>
<a
class="sidebar-nav-item "
href="/\{\{subtitle.link}}\/\"
>
\{\{ subtitle.title \}\}
</a>
</li>
\{\% endfor \%\}
</ul>
</div>
\{\% endif \%\}
</div>
</li>
\{\% endfor \%\}
</ul>
_data/category.yml - 생성
category :
- name : posts
subcategory :
- title : Cloud
link : cloud
- title : backend
link : backend
- title : Frontend
link : frontend
- title : 자격증
link : certificated
- title : 알고리즘
link : algorithm
- name : Projects
assets/js/sidebar-folder.js - 생성
function spread(count){
// nav.html 파일에서 생성된 엘리먼트 Id submenu-{count}를 찾습니다.
let submenu = document.getElementById('submenu-' + count);
if(submenu){
// 객체의 속성에 hide가 포함된지 확인합니다.
if(submenu.classList.contains('hide')) submenu.classList.remove('hide');
else submenu.classList.add('hide');
}
let spreadIcon = document.getElementById('spread-icon-' + count);
if(spreadIcon){
// 객체 상태에 따라 css를 변경합니다.
if(spreadIcon.innerHTML == 'arrow_right') {
spreadIcon.innerHTML = 'arrow_drop_down';
spreadIcon.style.color = 'grey';
}else{
spreadIcon.innerHTML = 'arrow_right';
spreadIcon.style.color = 'white';
}
}
}
_sass/my-style.scss - 편집
// 사이드 바 서브메뉴 버튼
.spread-btn{
right: 15%;
position: absolute;
padding: 0;
padding-top: 2px;
border: none;
background: none;
color: white;
cursor: pointer;
z-index: 1;
}
// 서브메뷰 레이아웃
.menu-wrapper {
text-align: left;
margin-left: 30%;
}
.submenu.menu-wrapper{
left: 20%;
position: absolute;
background-color: rgb(34,31,32);
border-radius: 1px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.7);
width: 10rem;
z-index: 2;
ul{
margin: 0;
padding: 0 1.25rem;
}
}
.submenu.menu-wrapper.hide{
display: none;
}
// 사이드 바 크기 조절
.sidebar-sticky {
position: relative;
z-index: 3;
max-width: $sidebar-width;
padding: 3rem;
contain: content;
}
// 사이드바 이미지 조절
.sidebar-about .avatar {
width: 13rem;
height: 13rem;
border-radius: 100%;
overflow: hidden;
display: inline-block;
position: relative;
z-index: 1;
}
// 사이드 바 서브메뉴 호버
.sidebar a:hover {
border-bottom-color: #2879ff;
text-decoration-color: #2879ff;
}
