Linux awk 명령어
아규먼트 부터 Subcommand까지 알아보자
아규먼트 부터 Subcommand까지 알아보자
동아리, 모임으로 이뤄진 사람들이 자료를 올리고 소통할 수 있는 공간
동아리, 모임으로 이뤄진 사람들이 자료를 올리고 소통할 수 있는 공간
Shared VPC
Git 블로그를 만들며 수정이 필요했던 부분을 수정하며 나만의 블로그로 만들어가기.

_sass/my-style.scss - 편집
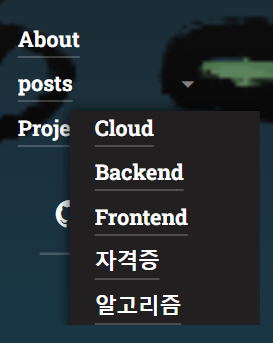
_includes/body/nav.html - 생성
_data/category.yml - 생성
assets/js/sidebar-folder.js - 생성
\{\%\%\} 문법은 django 문법입니다.
\{\% ,\%\} –> \ 제거해주세요
<span class="sr-only">Navigation:</span>
<ul>
<div style="text-align: center;margin: 10%">
<img src="https://hits.seeyoufarm.com/api/count/incr/badge.svg?url=https%3A%2F%2Fgithub.com%2Fmiewone%2Fhit-counter&count_bg=%2379C83D&title_bg=%23555555&icon=&icon_color=%23E7E7E7&title=hits&edge_flat=false"/></a>
</div>
<li>
<div class="menu-wrapper" onmouseover="javascript:spread(99)" onmouseout="javascript:spread(99)">
<a id="_drawer--opened" href="/about/" class="sidebar-nav-item " >
About
</a>
</div>
</li>
<!-- 지정된 yaml 파일 카테고리에서 값을 읽어 와 변수에 넣습니다. -->
<!-- site.data.category 는 _data.category.yml 파일을 가르킵니다. -->
\{\% assign titles = site.data.category.category \%\}
\{\% for titlez in titles \%\}
\{\% assign count = count | plus: 1 \%\}
<li>
<!-- 큰 카테고리들을 집어 넣습니다. -->
<div class="menu-wrapper" onmouseover="javascript:spread(\{\{count}})" onmouseout="javascript:spread(\{\{count}})">
\{\% if titlez.subcategory \%\}
<button class="spread-btn">
<span id="spread-icon-\{\{count}}" class="material-icons">arrow_right</span>
</button>
\{\%endif\%\}
<a
href="/\{\{titlez.name}}\/\"
class="sidebar-nav-item "
>
\{\{titlez.name\}\}
</a>
\{\% if titlez.subcategory \%\}
<!-- 서브 카테고리들 입니다. -->
<div id="submenu-\{\{count}}" class="menu-wrapper submenu hide">
<ul style="list-style: none;">
\{\% assign subtitles = titlez.subcategory \%\}
\{\% for subtitle in subtitles \%\}
<li>
<a
class="sidebar-nav-item "
href="/\{\{subtitle.link}}\/\"
>
\{\{ subtitle.title \}\}
</a>
</li>
\{\% endfor \%\}
</ul>
</div>
\{\% endif \%\}
</div>
</li>
\{\% endfor \%\}
</ul>
category :
- name : posts
subcategory :
- title : Cloud
link : cloud
- title : backend
link : backend
- title : Frontend
link : frontend
- title : 자격증
link : certificated
- title : 알고리즘
link : algorithm
- name : Projects
function spread(count){
// nav.html 파일에서 생성된 엘리먼트 Id submenu-{count}를 찾습니다.
let submenu = document.getElementById('submenu-' + count);
if(submenu){
// 객체의 속성에 hide가 포함된지 확인합니다.
if(submenu.classList.contains('hide')) submenu.classList.remove('hide');
else submenu.classList.add('hide');
}
let spreadIcon = document.getElementById('spread-icon-' + count);
if(spreadIcon){
// 객체 상태에 따라 css를 변경합니다.
if(spreadIcon.innerHTML == 'arrow_right') {
spreadIcon.innerHTML = 'arrow_drop_down';
spreadIcon.style.color = 'grey';
}else{
spreadIcon.innerHTML = 'arrow_right';
spreadIcon.style.color = 'white';
}
}
}
// 사이드 바 서브메뉴 버튼
.spread-btn{
right: 15%;
position: absolute;
padding: 0;
padding-top: 2px;
border: none;
background: none;
color: white;
cursor: pointer;
z-index: 1;
}
// 서브메뷰 레이아웃
.menu-wrapper {
text-align: left;
margin-left: 30%;
}
.submenu.menu-wrapper{
left: 20%;
position: absolute;
background-color: rgb(34,31,32);
border-radius: 1px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.7);
width: 10rem;
z-index: 2;
ul{
margin: 0;
padding: 0 1.25rem;
}
}
.submenu.menu-wrapper.hide{
display: none;
}
// 사이드 바 크기 조절
.sidebar-sticky {
position: relative;
z-index: 3;
max-width: $sidebar-width;
padding: 3rem;
contain: content;
}
// 사이드바 이미지 조절
.sidebar-about .avatar {
width: 13rem;
height: 13rem;
border-radius: 100%;
overflow: hidden;
display: inline-block;
position: relative;
z-index: 1;
}
// 사이드 바 서브메뉴 호버
.sidebar a:hover {
border-bottom-color: #2879ff;
text-decoration-color: #2879ff;
}
= DBMS
“Key-Value” 구조의 비정형 데이터 저장 관리 도구
Strings, Lists, Sets, Sorted sets, Hashes
문자열이 아니라 문자 그대로 Number가 없다.
반복 요청을 캐싱 처리
데이터가 자주 변경은 안되는데 가져오는 요청이 많을 경우 캐싱을 레디스에 저장을 해놓으면 디비 서버에 부하를 줄일 수 있다.
| Redis | MySQL | MongoDB | |
|---|---|---|---|
| 언어 | ANSI, C | C,C++ | C++,JS,Python |
| 스키마구조 | 자유로움 | 고정됨 | 비교적 자유로움 |
| DB 모델 | Key-Value | RDB | 문서형 DB |
| XML 지원 | X | O | X |
| 트리거 지원 | X | O | O |
| 저장 형태 | 휘방성 (조건부 비휘발성) | 비휘발성 | 비휘발성 |
몽고 디비의 가상 스키마
몽고 디비의 가상 스키마
재귀 함수 - 재귀함수가 뭔가요?
A = int(input())
def fun_recusive(n):
under = "____"
print(under * n + "\"재귀함수가 뭔가요?\"")
if n == A:
print(under * n +"\"재귀함수는 자기 자신을 호출하는 함수라네\"")
return print(under * n + "라고 답변하였지.")
else:
print(under * n + "\"잘 들어보게. 옛날옛날 한 산 꼭대기에 이세상 모든 지식을 통달한 선인이 있었어.")
print(under * n + "마을 사람들은 모두 그 선인에게 수많은 질문을 했고, 모두 지혜롭게 대답해 주었지.")
print(under * n + "그의 답은 대부분 옳았다고 하네. 그런데 어느 날, 그 선인에게 한 선비가 찾아와서 물었어.\"")
fun_recusive(n + 1)
return print(under * n + "라고 답변하였지.")
print("어느 한 컴퓨터공학과 학생이 유명한 교수님을 찾아가 물었다.")
fun_recusive(0)
백준에서 에러가 나와 검색을 하였습니다. 다른 블로그를 참조하니 python3로 제출하면 시간초과가 나오니 pypy3로 제출하라 하셔서 그렇게하니 제대로 정답이라고 나오네요.
이 문제를 푸는데 생각보다 많은 시간이 소요 됐습니다. 문제를 풀때마다 항상 하향식을 생각 하다보니 아래와 같은 구조만을 머리 속으로 생각을 했었습니다.
def fibo(n):
if n == 1 of n== 2:
return 0
else:
return fibo(n-1)+fibo(n-2)
이 문제는 하향식보다는 상향식으로 생각을 바꾸니 아… 이렇게 하면 되는걸 하면서 풀리네요ㅋㅋㅋ.
재귀함수는 말 그대로 자기자신을 불러 문제를 해결해 나가는 방식입니다. 유명한 예제로 위 예시의 피보나치가 많이들 사용이 되지요.
피보나치를 해결할때 재귀를 사용하면 시간이 오래 걸립니다. 그냥 예시일 뿐입니다.
재귀함수를 구성하실때는 함수가 끝나는 지점이 존재 해야합니다.
만일, 함수의 끝을 지정해 두지 않는다면? 
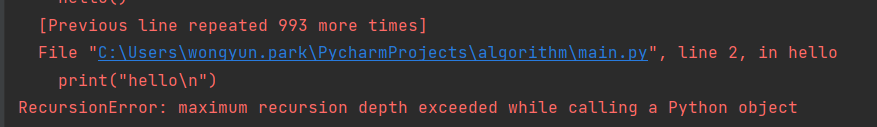
def hello():
print("hello\n")
hello()
hello()
보이시나요? 다행이 IDE가 메모리를 오버하기전에 막아줬네요 이 처럼 재귀 함수를 지정하실 때는 끝 나는 지점을 제대로 정해 놓아야 합니다.
피보나치 재귀 함수에서도 끝나는 부분은 제대로 지정해 놓을걸 볼 수 있죠
def fibo(n):
if n == 1 of n== 2: <--- 끝 나는 지점
return 0
else:
return fibo(n-1)+fibo(n-2)